Le funzioni segrete della barra di ricerca di Chrome
A prima vista sembra che la “barra degli indirizzi” di Google non faccia molto, digiti un indirizzo web o una ricerca e vai. Ma non è così, in realtà è uno strumento molto sofisticato, in pieno stile Google. Una singola riga di testo che può fare tante cose e risolvere molti problemi. Vediamo come e cosa può fare la barra di ricerca di Google Chrome (detta anche “omnibox” o da alcuni “barra degli indirizzi”):

Usare la Barra degli indirizzi come un file explorer

Anche se non c’è proprio una buona ragione per usarlo come “file browser” sappiate comunque che si può fare. Se avete Windows basta scrivere
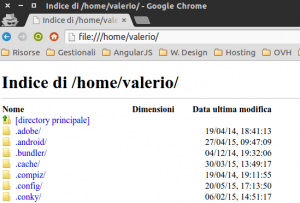
c:/o se avete un Mac o una distribuzione Linux (come Ubuntu) potete digitare
file://localhost. Questo vi consentirà di esplorare i file del vostra hard disk direttamente dalla finestra di Google Chrome. Ad esempio potreste crearvi sulla barra dei preferiti un segnalibro per la cartella download per avere sempre accesso immediato ai file che avete scaricato.
Usare Chrome come calcolatrice per fare operazioni matematiche e conversioni

Se non vi và di aprire la calcolatrice del computer fare delle operazioni matematiche basilari (addizione, sottrazione, moltiplicazione, divisione), basta scrivere l’operazione nella barra di ricerca di Chrome e senza premere invio vi darà direttamente la risposta (come potete vedere sotto). Potete fare la stessa cosa per convertire delle unità. Ad esempio per convertire la temperatura potreste digitare
100 c = fper convertire la temperatura da Celsius a Fahrenheit, oppure per convertire la velocità da chilometri orari in miglia orari basta digitare
100 kmh = mph. Provate qualsiasi conversione vi venga in mente
Usare Google Chrome come se fosse un "Blocco Note"

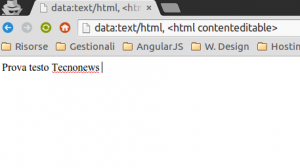
Esatto, potete usare il vostro browser come se fosse un blocco note per scrivere, prendere appunti, salvare un file. In realtà questo "trucco" funziona su quasi tutti i browser moderni, ma è comunque degno di nota perchè non tutti lo conoscono. Per avere sempre a disposizione un "Foglio per prendere appunti" digitate nella barra degli indirizzi di Chrome (oppure copiate e incollate il testo sotto nella arra di ricerca)
data:text/html, <html contenteditable>ora andate sulla pagina bianca che si sarà aperta e provate a scrivere all'interno. Potete anche salvate nei preferiti l'indirizzo in modo da avere sempre a disposizione il Vostro "blocco per gli appunti" o Blocco note.
Questo è l'utilizzo basilare del "contenteditable", ma si può anche usare il CSS per modificare completamente il blocco note di Chrome. Ad esempio inserendo questo codice si può avere il blocco note in stile matrix:
data:text/html, <style>html,body{margin: 0; padding: 0;}</style><textarea style="font-size: 1.5em; line-height: 1.5em; background: %23000; color: %233a3; width: 100%; height: 100%; border: none; outline: none; margin: 0; padding: 90px;" autofocus placeholder="Buongiorno Neo..." />
Oppure possiamo far cambiare lo sfondo mentre scriviamo:
"data:text/html, <html><head><link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'><style type="text/css"> html { font-family: "Open Sans" } * { -webkit-transition: all linear 1s; }</style><script>window.onload=function(){var e=false;var t=0;setInterval(function(){if(!e){t=Math.round(Math.max(0,t-Math.max(t/3,1)))}var n=(255-t*2).toString(16);document.body.style.backgroundColor="#ff"+n+""+n},1e3);var n=null;document.onkeydown=function(){t=Math.min(128,t+2);e=true;clearTimeout(n);n=setTimeout(function(){e=false},1500)}}</script></head><body contenteditable style="font-size:2rem;line-height:1.4;max-width:60rem;margin:0 auto;padding:4rem;">"Ma possiamo anche avere un foglio con tanto di righe su cui scrivere:
data:text/html;charset=utf-8, <title>TextEditor</title> <link rel="shortcut icon" href="http://g.etfv.co/https://docs.google.com"/> <style> html{height: 100%;} body{background: -webkit-linear-gradient(#f0f0f0, #fff); padding: 3%; height: 94%;} .paper { font: normal 12px/1.5 "Lucida Grande", arial, sans-serif; width: 50%; height: 80%; margin: 0 auto; padding: 6px 5px 4px 42px; position: relative; color: #444; line-height: 20px; border: 1px solid #d2d2d2; background: #fff; background: -webkit-gradient(linear, 0 0, 0 100%, from(#d9eaf3), color-stop(4%, #fff)) 0 4px; background: -webkit-linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px; background: -moz-linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px; background: -ms-linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px; background: -o-linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px; background: linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px; -webkit-background-size: 100% 20px; -moz-background-size: 100% 20px; -ms-background-size: 100% 20px; -o-background-size: 100% 20px; background-size: 100% 20px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.07); -moz-box-shadow: 0 1px 2px rgba(0,0,0,0.07); box-shadow: 0 1px 2px rgba(0,0,0,0.07); } .paper::before { content: ''; position: absolute; width: 4px; top: 0; left: 30px; bottom: 0; border: 1px solid; border-color: transparent #efe4e4; } textarea{display: block; width:94%;margin:0 auto;padding:3.8% 3%; border: none; outline: none; height: 94%; background: transparent; line-height: 20px;} </style> <body spellcheck="false"> <div class="paper"> <textarea autofocus="autofocus"></textarea> </div> </body> </html>Cercare le parole trascinandole nella barra di ricerca (drag and drop)

Se non vi piace fare copia e incolla (CTRL+C e CTRL+V) potete semplicemente selezionare una parola con il mouse in una qualsiasi pagina web e trascinarla nella "barra degli indirizzi" o tra una scheda e l'altra, in questo caso si aprirà una nuova finestra con la ricerca effettuata.
Inviare una Mail da Chrome

Se non volete cercare il vostro programma di posta preferito ci pensa Chrome per Voi, basta andare nella barra di ricerca (omnibox) e scrivere
mailto:e dare invio. Chrome aprirà per voi il Vostro programma di posta predefinito.
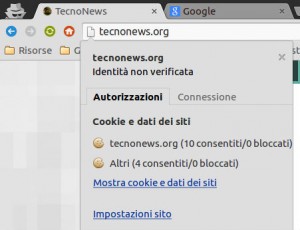
Controllare la sicurezza di un sito web che non conosciamo

E' possibile anche controllare tutti i dati riguardo la sicurezza e le tecnologie utilizzate da un sito web, la funzione è particolarmente utile se state navigando su un sito web che non conoscete per valutarne l'affidabilità. Per farlo basta cliccare sull'icona a forma di foglio accanto all'URL (indirizzo internet). Da qui è possibile sapere quali cookie stà utilizzando il sito web (è una informazione importante per la privacy), potete bloccare javascript e i popup (quelle finestre che si aprono all'improvviso e impediscono la navigazione).
Cercare all'interno di un Sito web

Se stiamo navigando su un sito pieno di risorse può essere utile fare una ricerca all'interno del sito stesso utilizzando chrome + google, questa opzione ci permetterà di vedere nei risultati solo contenuti del sito che stiamo visitando. Gli "smanettoni" sicuramente conoscono il vecchio "site:nomesito" ma si può facilmente riprodurre scrivendo il nome del sito premendo successivamente TAB.
Quale di queste funzioni trovate più utile? Se avete altri trucchi per Chrome da segnalare fatelo pure nei commenti.

Commenti
Non immaginavo si potessero fare tante cose via browser
Grazie
Da Aandroid è possibile usare la barra indirizzi di Chromecome file manager?
quale comando bisogna inserire?